
Revolutionizing Digital Content Reviews
As an independent designer and front-end developer, I conceptualized and built an internal dashboard to streamline content review processes for digital marketplaces and content platforms. This project aimed to address the growing challenges in managing the increasing volume and complexity of digital content submissions.
Conceptual Design
UX/UI Designer, Front-End Developer
Figma, React, Recharts, Lucide React, Tailwind CSS
User Research, Information Architecture, Interaction Design, Visual Design, Prototyping, Front-End Development
Digital marketplaces face numerous challenges in their content review processes, including:
I conducted extensive research to understand the challenges faced by content review teams and creators, including:
Design and develop a conceptual internal dashboard that streamlines the content review process, improves consistency, and provides valuable insights to both reviewers and management, with a focus on responsive design and accessibility.

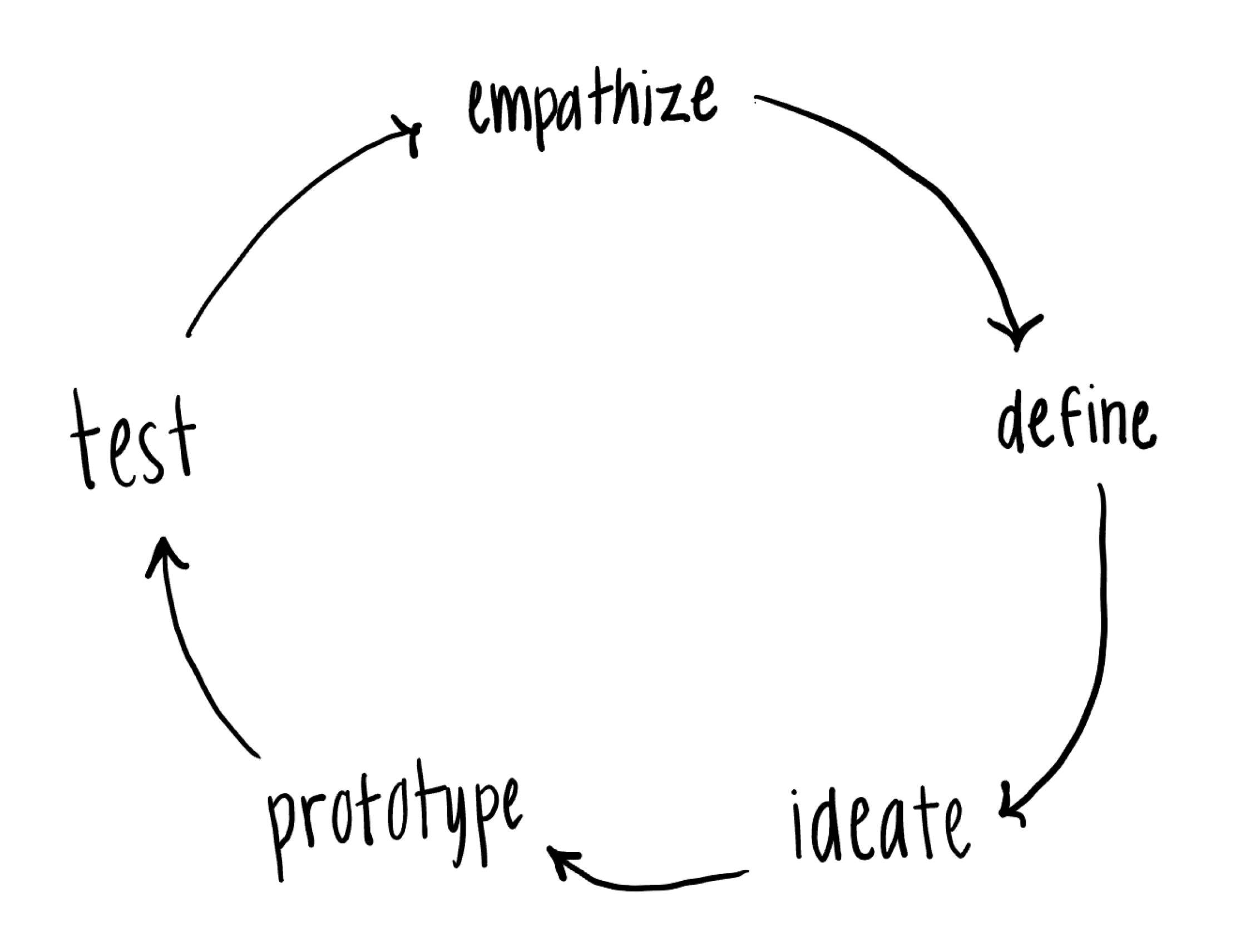
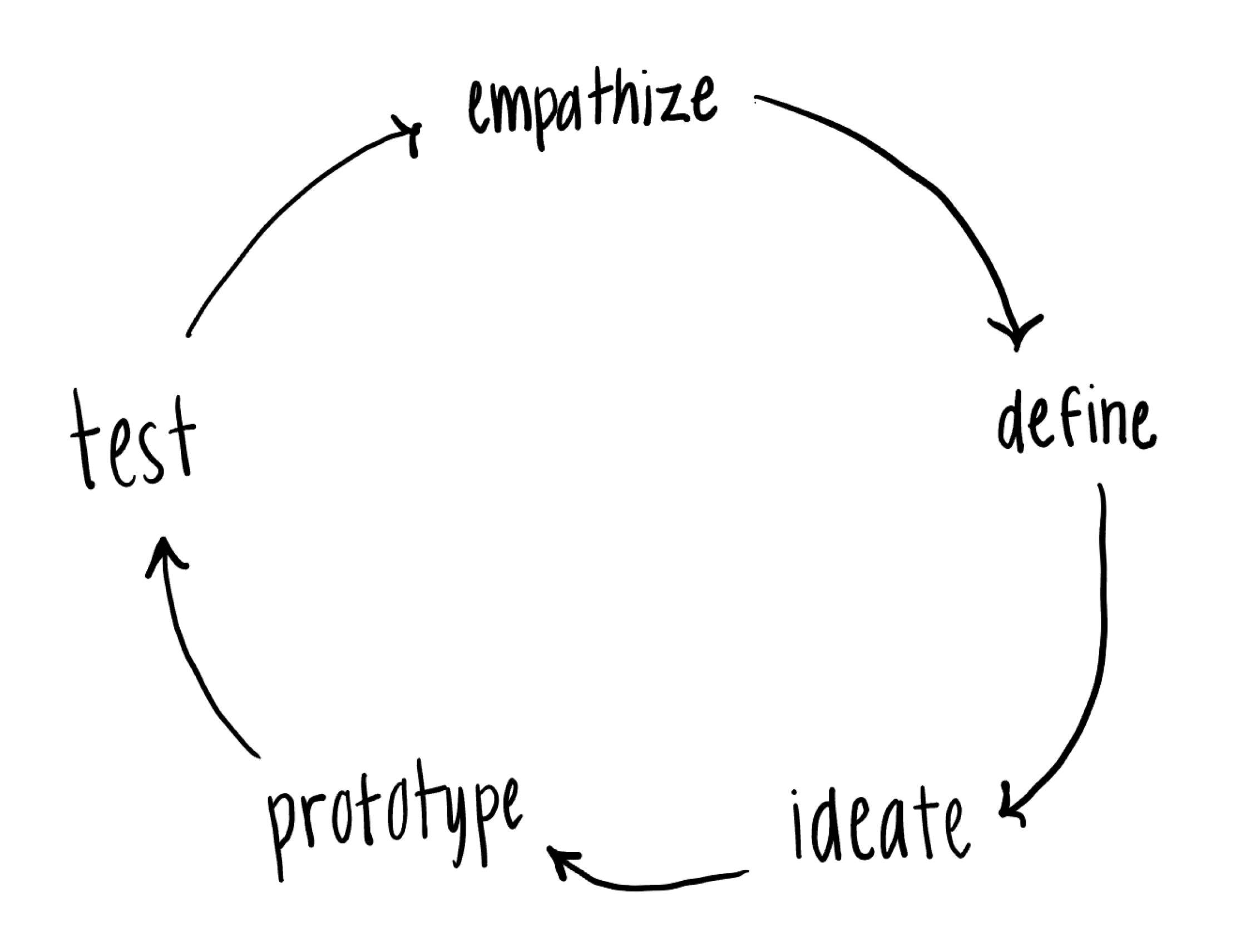
Overview of the design thinking process
The project followed a user-centered design thinking approach, which included the following phases:
I started by understanding the needs and frustrations of content reviewers and creators through targeted user research, interviews, and competitive analysis. This led to the development of detailed user personas to guide the design process.
Based on the research findings, I defined the core problems, such as workflow inefficiencies and a lack of transparency, and created a problem statement that focused the design on solving these issues.
I sketched and wireframed multiple solutions, including a unified interface, real-time metrics, and a transparency portal. I iterated on these designs through peer feedback and usability testing to refine the final concept.
Using Figma, I developed a high-fidelity prototype that visualized the final design. I then built out the front end using React, ensuring the dashboard was fully responsive and accessible, with features like keyboard navigation and screen reader support.
Although this was a design project, I conducted informal peer reviews and usability tests to gather feedback on the React-built front end, making iterative improvements to enhance the user experience.

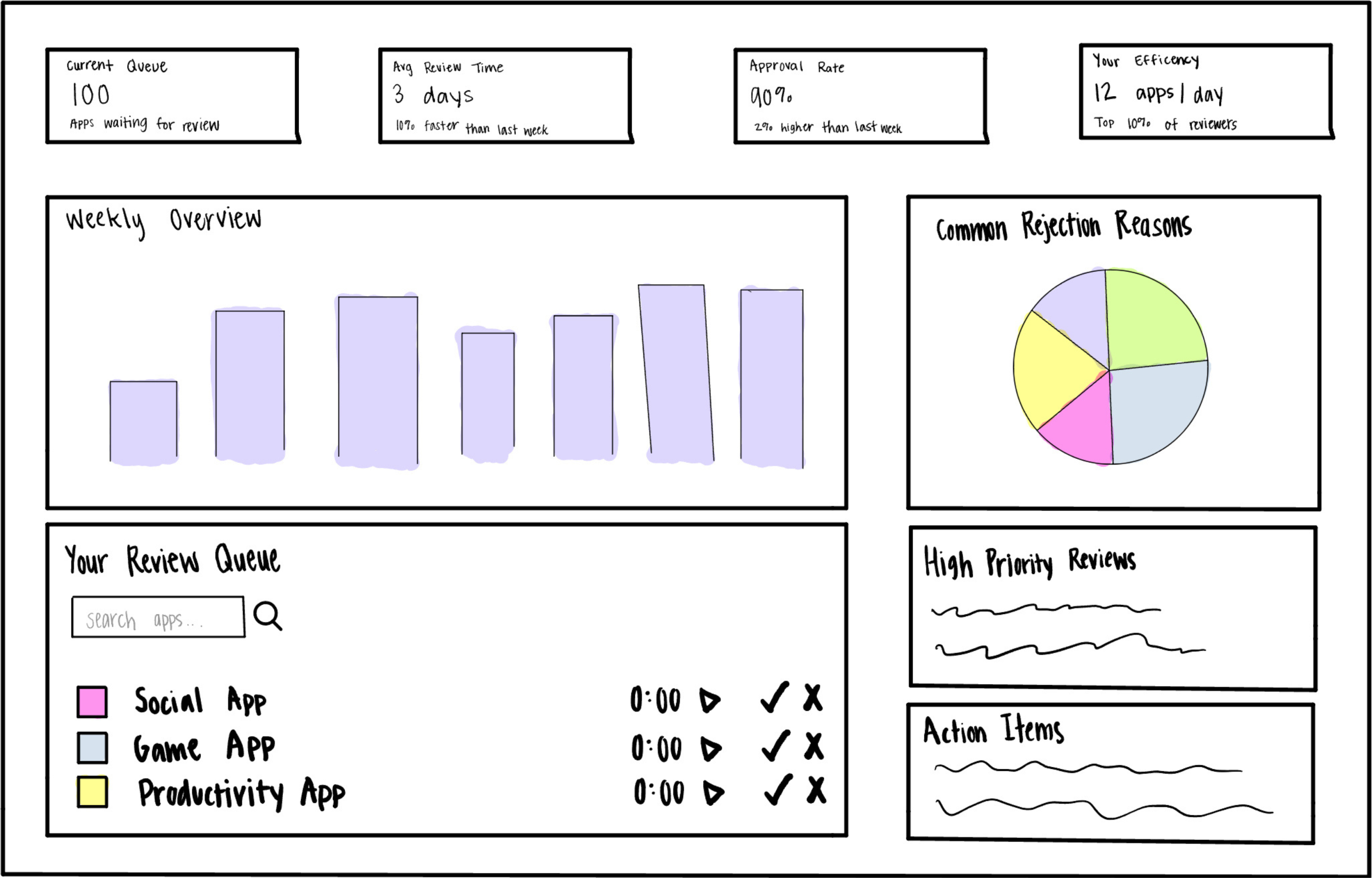
Wireframe of the dashboard
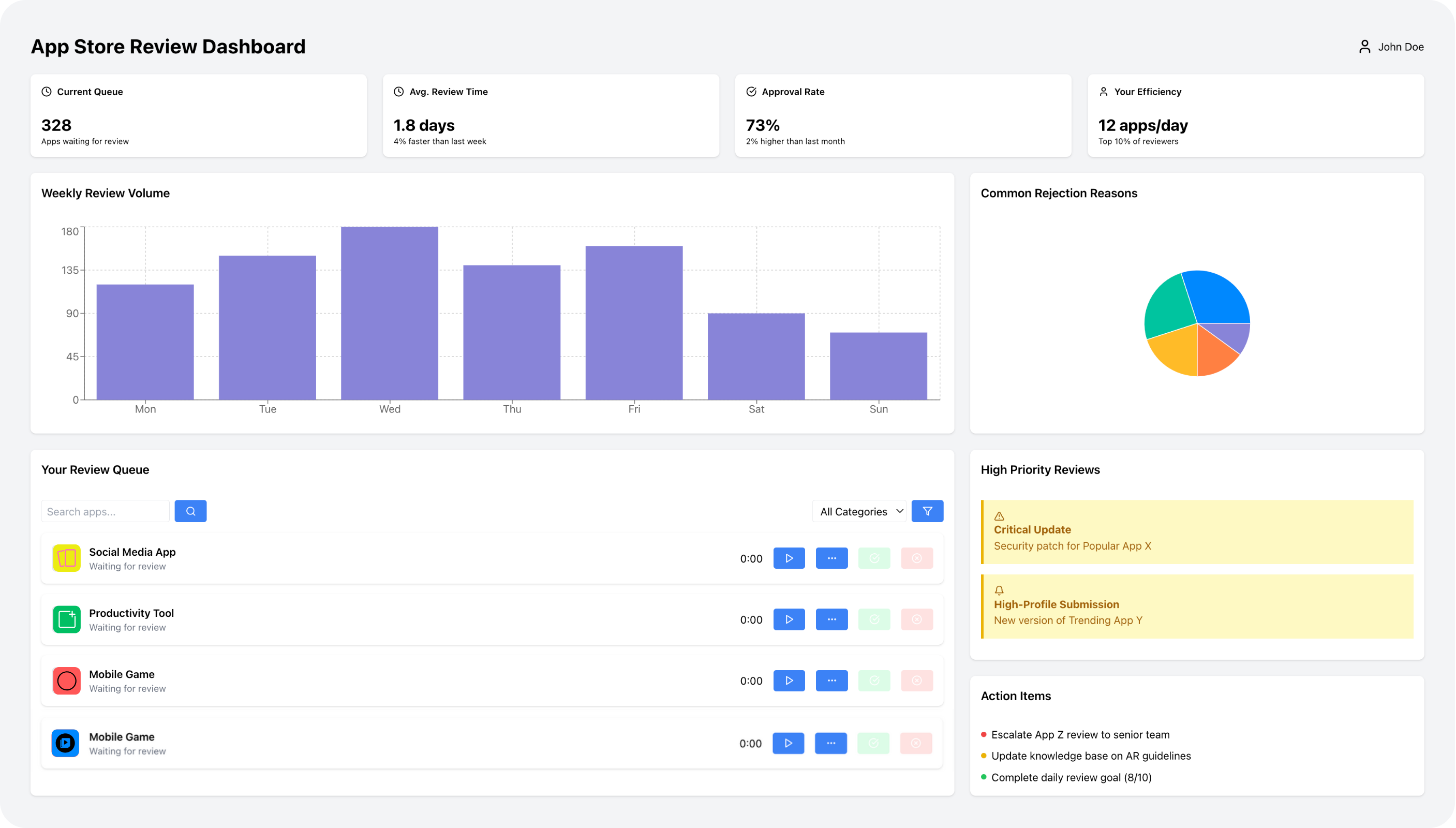
The App Store Review Dashboard is a comprehensive solution designed to streamline the content review process, improve consistency, and provide valuable insights to reviewers and management. Key features of the dashboard include:


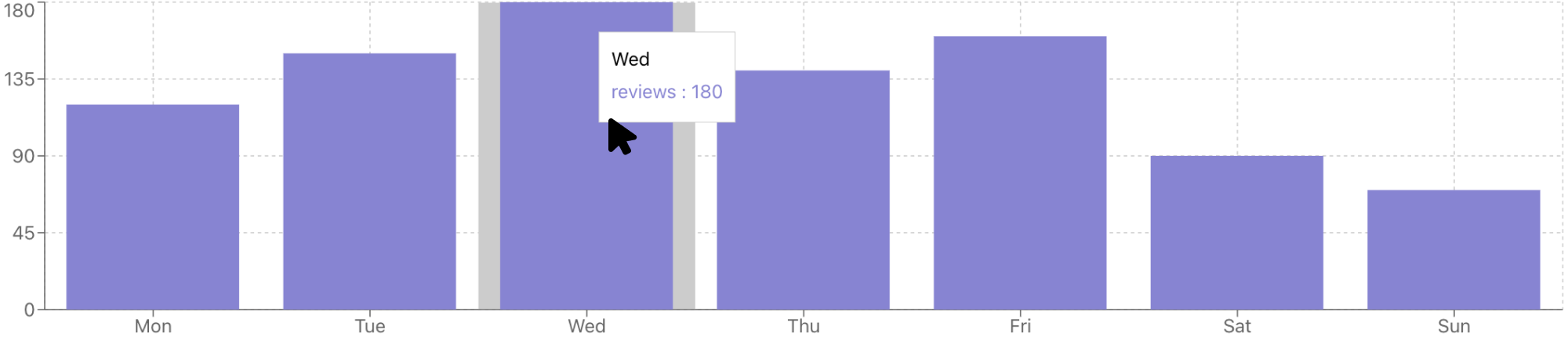
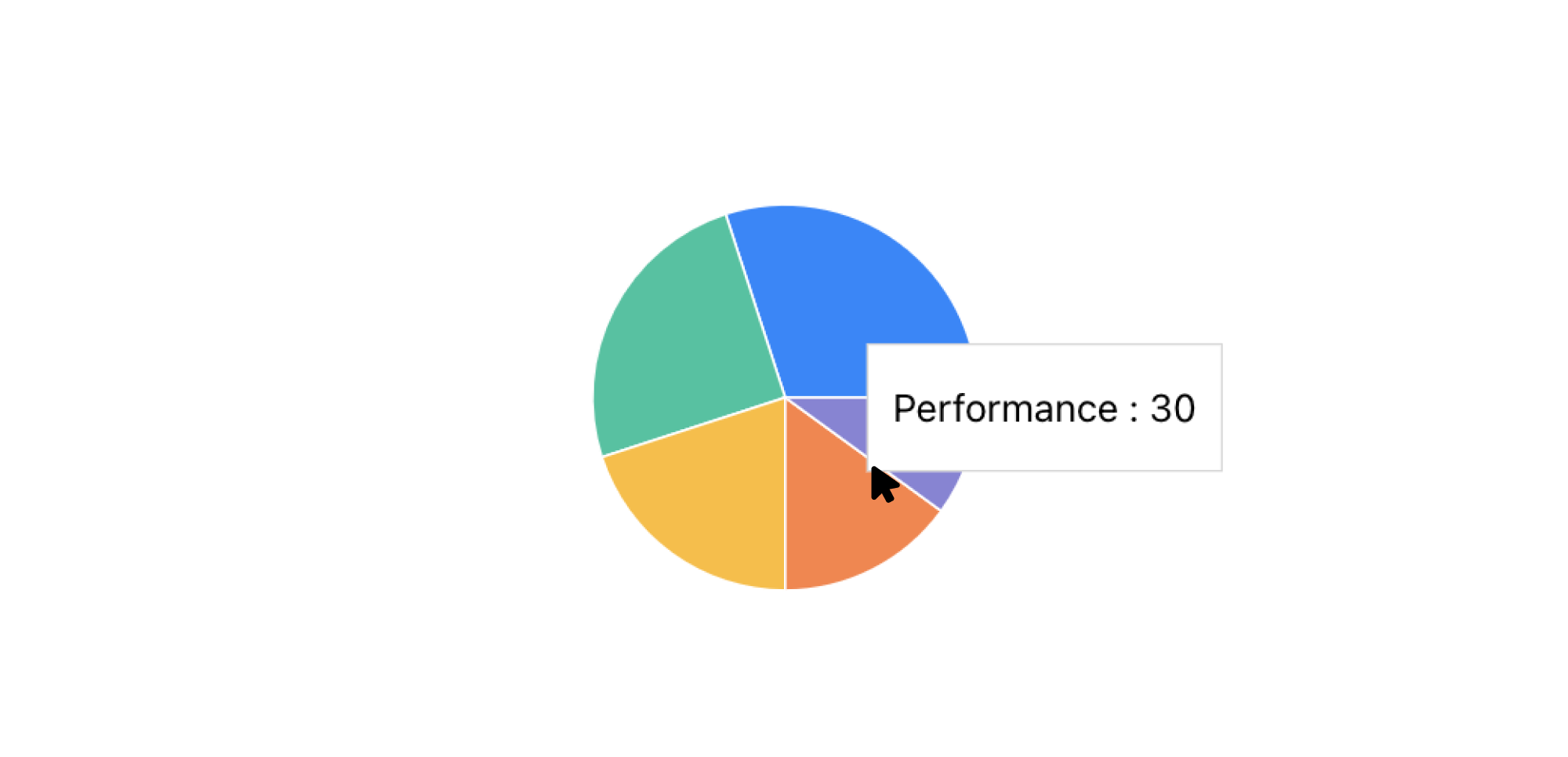
Examples of the interactions that display easy to interpret data on the charts of the weekly review volume and common rejection reasons.
The dashboard was built using modern web technologies to ensure performance, scalability, and ease of maintenance:

The final design of the dashboard
This solution addresses the key challenges faced by digital marketplaces in their content review processes by providing a centralized, efficient, and data-driven approach to managing app reviews. Throughout the project, I utilized my ability to apply design thinking principles to create a user-centered solution, as well as my front-end development skills in building a responsive and accessible interface. By empathizing with users, clearly defining the problem, ideating and prototyping solutions, and building out the front end with React, I was able to deliver a conceptual dashboard that meets the needs of content reviewers and creators alike.