
Crafting a Modern and Engaging Digital Experience
As part of a focused design exercise, I followed a comprehensive Figma tutorial to conceptualize and design a landing page for an NFT platform. This project aimed to create a visually compelling and user-friendly interface that effectively communicates the platform's value proposition.
Guided Design Exercise
UX/UI Designer
Figma
Visual Design, Interaction Design, Prototyping, Responsive Design
The primary challenge was to create an engaging landing page that captures the essence of an NFT platform, drawing users in with a compelling design while maintaining usability and clarity. The design needed to address several key goals:
The project was approached with a design-first mindset, following a structured process to ensure that each element of the landing page was purposefully crafted.
I began by exploring the Figma interface and setting up a grid system to maintain alignment and consistency across the layout. This foundational work was crucial in setting the stage for the rest of the design process.
The hero section was designed to be the primary focal point, featuring a bold headline, a prominent call-to-action button, and an illustrative graphic that aligns with the NFT theme. This section was crafted to immediately engage users and convey the platform's value.
To add depth and interest to the page, I implemented subtle background effects using gradients and layering techniques. These elements were designed to enhance the visual appeal without overwhelming the primary content.
The content sections were designed to communicate essential information about the platform's features and benefits. I used a combination of icons, text, and buttons to guide users through the page, ensuring the information was both accessible and engaging.
The footer was crafted to provide essential links and a sign-up form, maintaining consistency with the overall design. The form was designed with simplicity in mind, ensuring a smooth user experience.

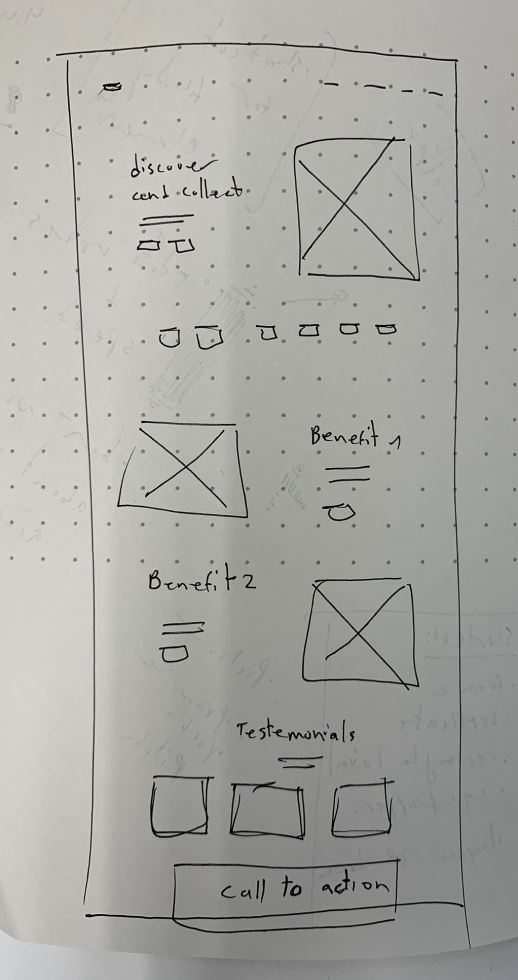
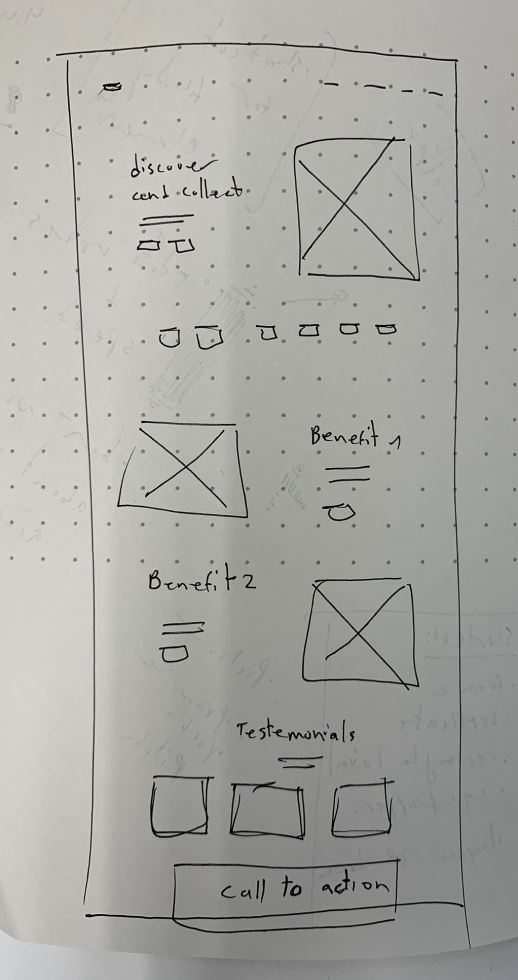
Wireframe of the NFT Landing Page
The final design is a modern, visually appealing landing page that effectively communicates the value of the NFT platform. Key features include:
The final design of the NFT landing page
This project successfully demonstrates the process of creating a visually compelling and user-friendly landing page for an NFT platform. By following a structured design process, I was able to balance aesthetic appeal with functionality, resulting in a landing page that is both engaging and easy to navigate. This exercise further refined my skills in Figma and reinforced the importance of a user-centered design approach.